Cargo Collective
Version 2 Case Study
2017 — 2018

Introduction
I’m a product designer with a foundational background in graphic design.
Was an English major. Being the editor-in-chief of my college’s literary & arts magazine made my fascination for constructing layouts and choosing fonts for words stronger than the desire to write words.
After self-teaching a number of years, I began working for a video game culture quarterly magazine named Kill Screen and a font reseller named HypeForType simutaneously from 2010 until 2011.
Doing small freelance design jobs were constant for me during my start. I wanted to quickly show off all that I was doing and attract more work online. During most of the beginning of my design career, I used a brand new kind of website builder named Cargo for managing my own site.
I was very involved in the community around Cargo’s development during its beta. A power user by most definitions. Helped everyone who posted on the beta forums with a huge variety of questions and loved to get people started on the platform.
The founders took notice and offered free Cargo site upgrades and a direct line to them as development progressed. Eventually, in 2012, they offered a contract to do what I did plus quality assurance. Went full-time in 2014 and consistently collaborated with the rest of the team on features, design, and user experience.
At the end of 2016, I moved to Los Angeles, and worked in the Cargo office on the development of Cargo 2 until its release in mid-2017 and maturation in 2018.
Also worked on Persona (a lightweight publishing platform, predecessor of Cargo 2 and testing ground for many of its features), Observatory (an unreleased image cataloguing/moodboarding tool), and a secret project that is still under development.
Was an English major. Being the editor-in-chief of my college’s literary & arts magazine made my fascination for constructing layouts and choosing fonts for words stronger than the desire to write words.
After self-teaching a number of years, I began working for a video game culture quarterly magazine named Kill Screen and a font reseller named HypeForType simutaneously from 2010 until 2011.
Doing small freelance design jobs were constant for me during my start. I wanted to quickly show off all that I was doing and attract more work online. During most of the beginning of my design career, I used a brand new kind of website builder named Cargo for managing my own site.
I was very involved in the community around Cargo’s development during its beta. A power user by most definitions. Helped everyone who posted on the beta forums with a huge variety of questions and loved to get people started on the platform.
The founders took notice and offered free Cargo site upgrades and a direct line to them as development progressed. Eventually, in 2012, they offered a contract to do what I did plus quality assurance. Went full-time in 2014 and consistently collaborated with the rest of the team on features, design, and user experience.
At the end of 2016, I moved to Los Angeles, and worked in the Cargo office on the development of Cargo 2 until its release in mid-2017 and maturation in 2018.
Also worked on Persona (a lightweight publishing platform, predecessor of Cargo 2 and testing ground for many of its features), Observatory (an unreleased image cataloguing/moodboarding tool), and a secret project that is still under development.
Brief History of Cargo

Cargo Collective is an online content publishing platform, used to create websites.
It grew out of SpaceCollective, an invite-only blogging platform which attracted intellectuals and futurists. The project was dreamt up by Rene Daalder, who commissioned an interaction designer named Folkert Gorter and a developer named Josh Pangell to build it.
Folkert and Josh went on to create Cargo Collective in 2009, as a site builder that was image-focused and design-forward, with a mission to serve various creative communities. Most other site builder tools, at the time, were blog-centric (such as WordPress and Blogger) or limited e-commerce platforms.
Cargo was one of the most popular services in what became a wave of platforms geared towards hosting a creative portfolio online. Unlike most other creative networks, Cargo’s team curated the landing page for the platform so that it was filled with hand-selected, awe-inspiring work by its users, in turn granting those users increased traffic.
The first iteration of Cargo grew steadily over the years and eventually served up over half a million sites.
In 2017, the team released Cargo 2 to push the capabilities of the platform into the future, with next-gen tools for live editing and robust customization, geared towards creative professionals.
It grew out of SpaceCollective, an invite-only blogging platform which attracted intellectuals and futurists. The project was dreamt up by Rene Daalder, who commissioned an interaction designer named Folkert Gorter and a developer named Josh Pangell to build it.
Folkert and Josh went on to create Cargo Collective in 2009, as a site builder that was image-focused and design-forward, with a mission to serve various creative communities. Most other site builder tools, at the time, were blog-centric (such as WordPress and Blogger) or limited e-commerce platforms.
Cargo was one of the most popular services in what became a wave of platforms geared towards hosting a creative portfolio online. Unlike most other creative networks, Cargo’s team curated the landing page for the platform so that it was filled with hand-selected, awe-inspiring work by its users, in turn granting those users increased traffic.
The first iteration of Cargo grew steadily over the years and eventually served up over half a million sites.
In 2017, the team released Cargo 2 to push the capabilities of the platform into the future, with next-gen tools for live editing and robust customization, geared towards creative professionals.
Cargo 1 Admin Problems



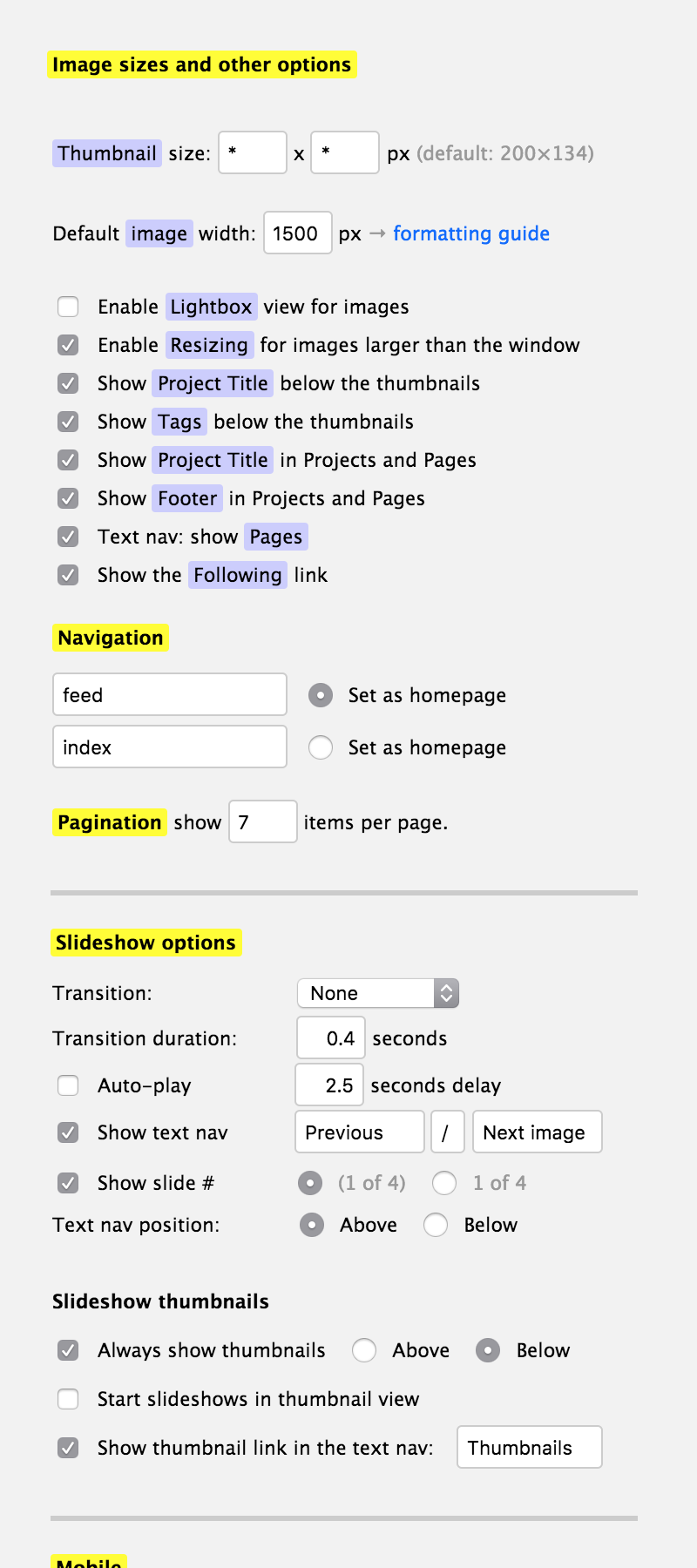
- Design templates were rigid with few options to control style outside of CSS coding
- Same customization questions were sent in multiple times per day; checklist-style “Display options” were difficult to scan and low in the Settings panel hierarchy
- Confusing split between “projects” and “pages” for content in the “Project list” panel
- Contents editor was extremely barebones, separate from live site (needed to save changes always, no previewing), relied on basic HTML tags
Cargo 2 Colors





Bright primary colors serve reoccuring roles throughout interface. Taps universal sensations. Utilitarian but not overly sterile.
Cargo Green — live, affirmative
Blue/Purple — interactive, enabled
Red — error, disabled
Hazard Orange — informative
Cargo Green — live, affirmative
Blue/Purple — interactive, enabled
Red — error, disabled
Hazard Orange — informative